How to configure Image Settings
The Images setting page allows you to configure a variety of settings for images uploaded to your Yclas site.
You can modify these settings by logging in to your Admin Panel -> Settings -> Media settings.
When a user uploads an image, Yclas automatically resizes that image, changes its quality and generates a thumbnail. More details about these settings are listed below:
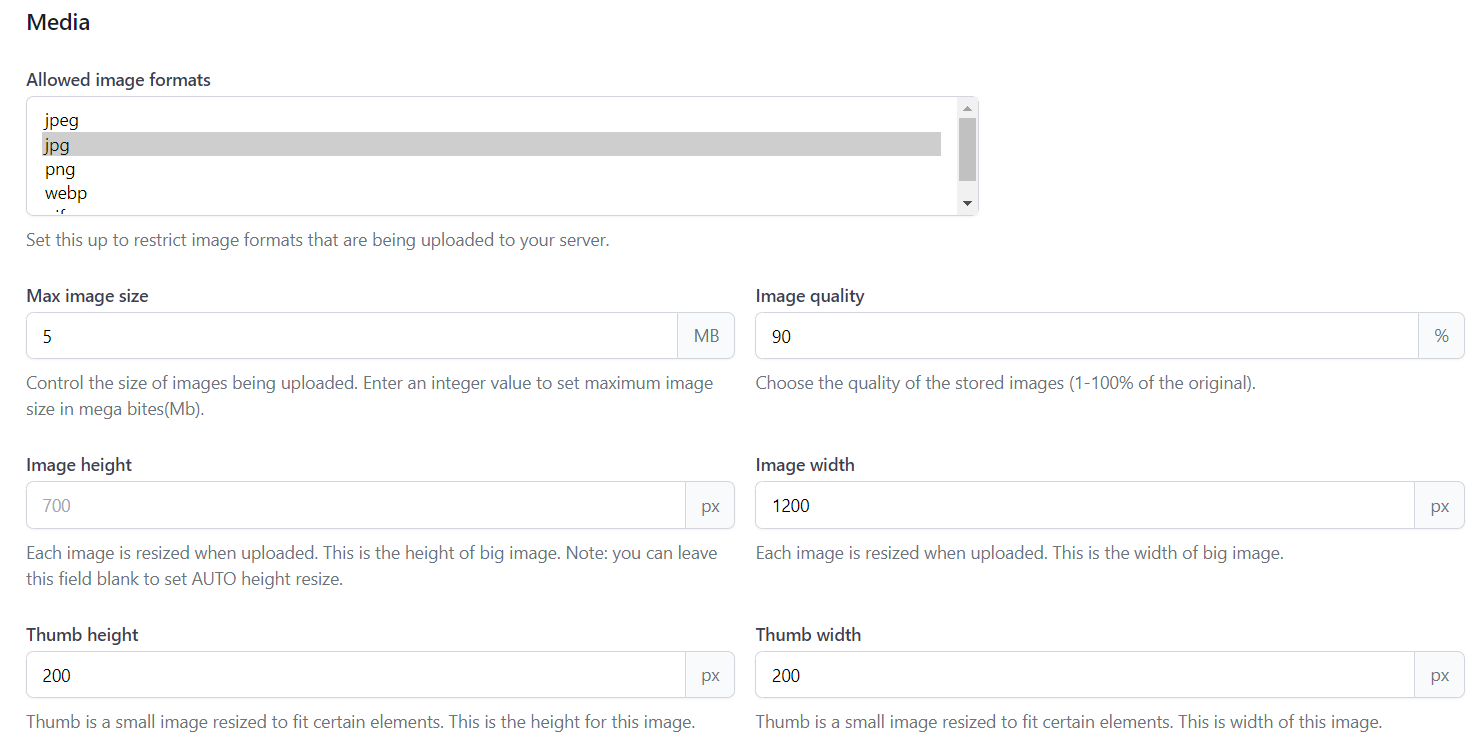
- Allowed image formats: Set this up to restrict image formats that are being uploaded to your server.
- Max image size: Control the size of images being uploaded. Enter an integer value to set a maximum image size in megabytes (Mb).
- Image quality: Choose the quality of the stored images (1-100% of the original).
Each image is resized when uploaded.
- Image height (in pixels): This is the height of the big image. Note: You can leave this field blank to set AUTO height resize.
- Image width (in pixels): This is the width of the big image.
A thumb is a small image resized to fit certain elements.
- Thumb height (in pixels): This is the height of the thumb.
- Thumb width (in pixels): This is the width of the thumb.

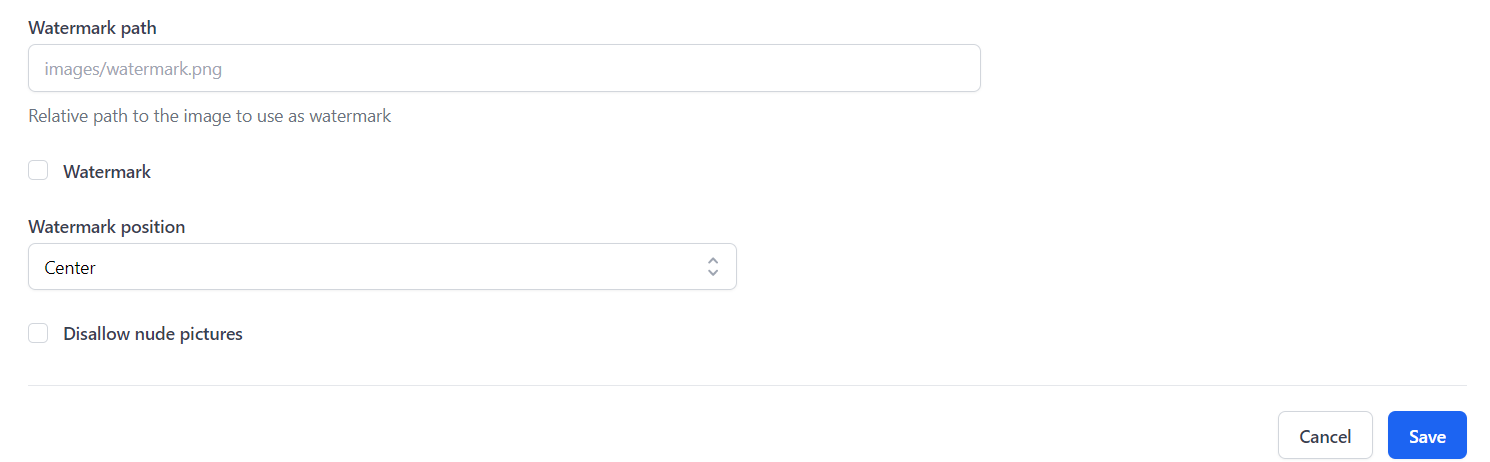
- Watermark path: Relative path to the image to use as watermark.
- Watermark: Appends watermark to images.
- Watermark position: You can select where you want the watermark to be placed.
Disallow nude pictures: Restrict likely nude pictures that are being uploaded to your server.

Learn more about Watermark, Watermark path and Watermark position in _this_ guide.
