How to login using Social Auth (Facebook and Google)
How to enable Google login
- Open in a new window the Google Cloud.
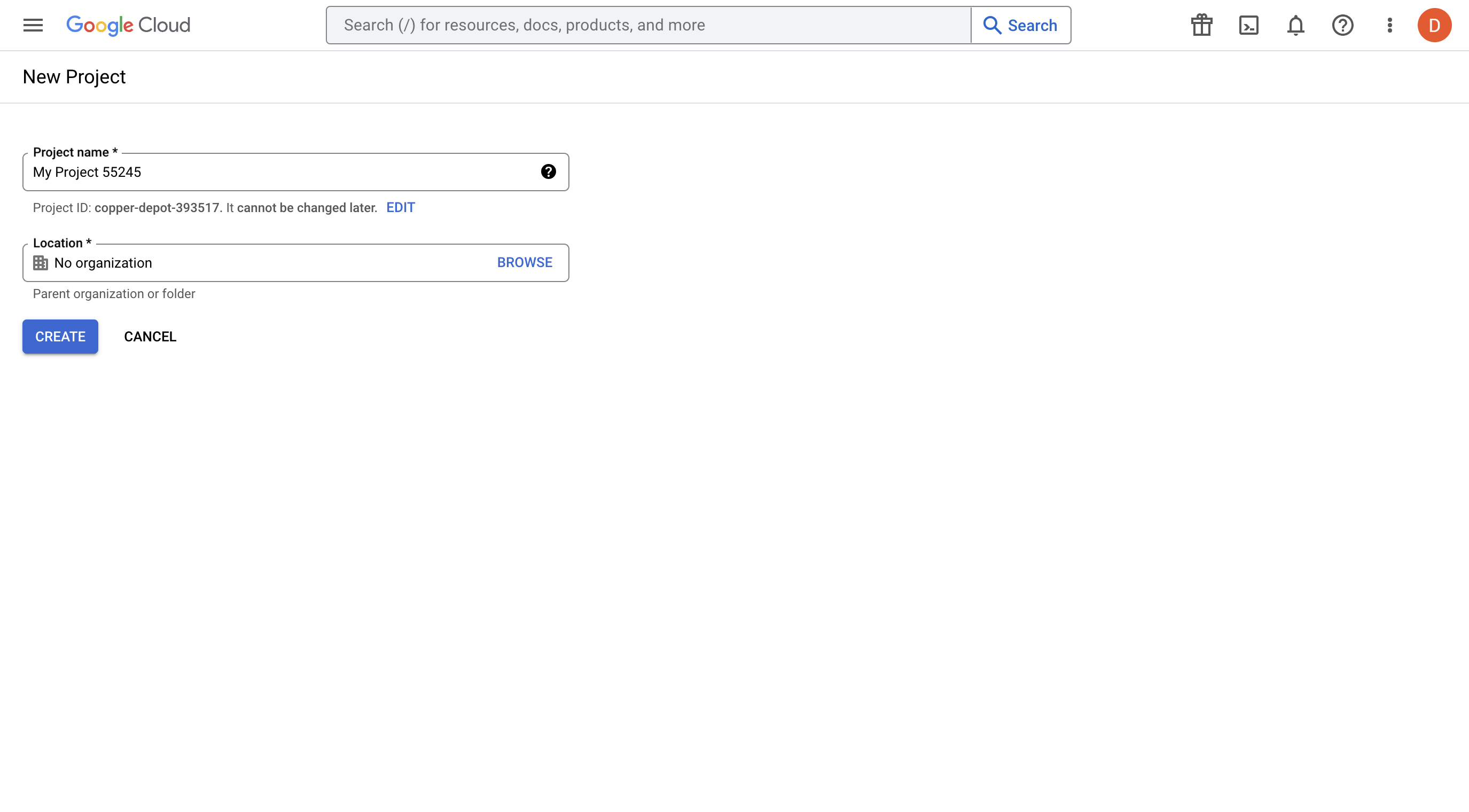
- Select a Project on the top and choose New project.

- Choose a Project name and press Create.
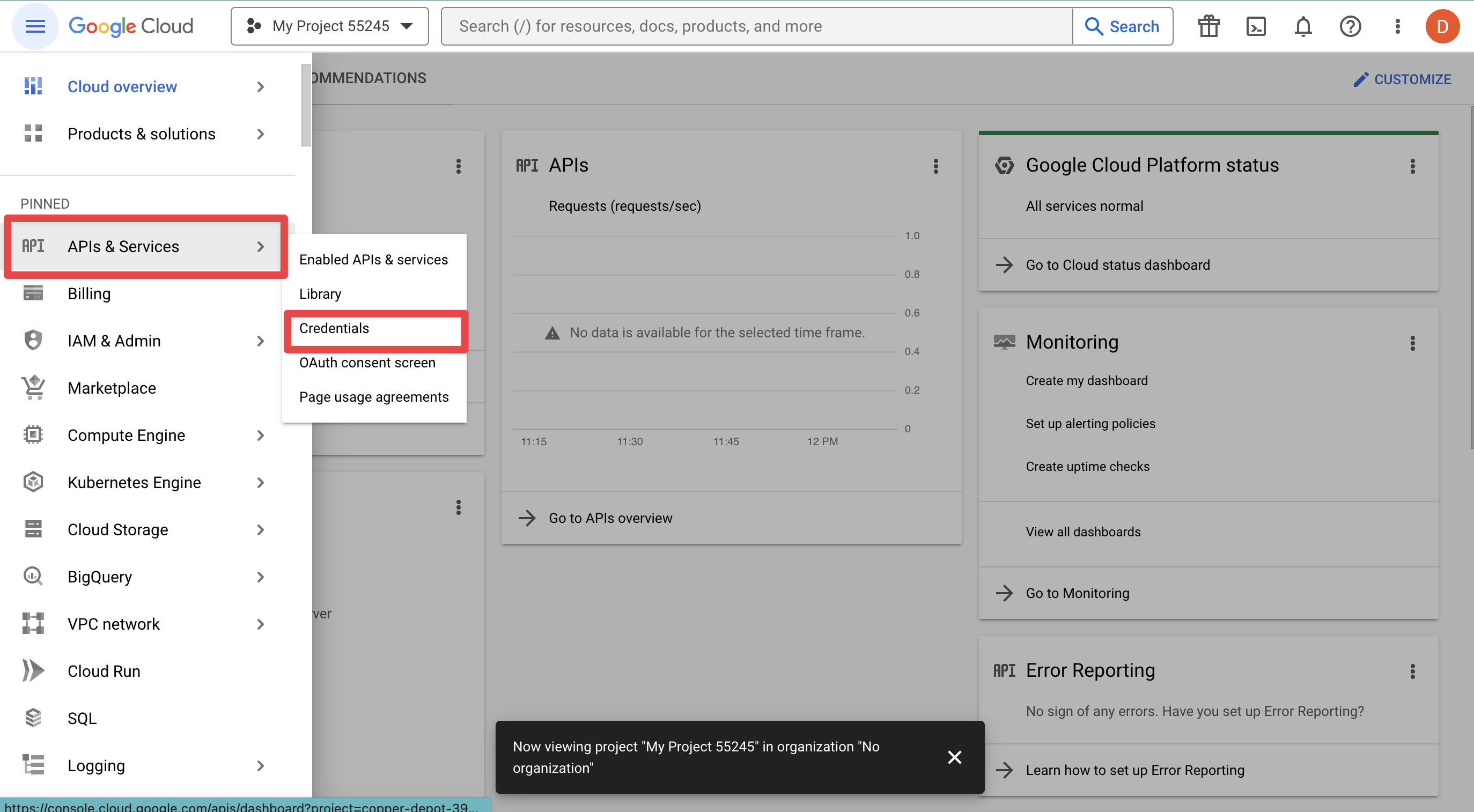
- Go to APIs overview then choose Credentials, on the left menu.

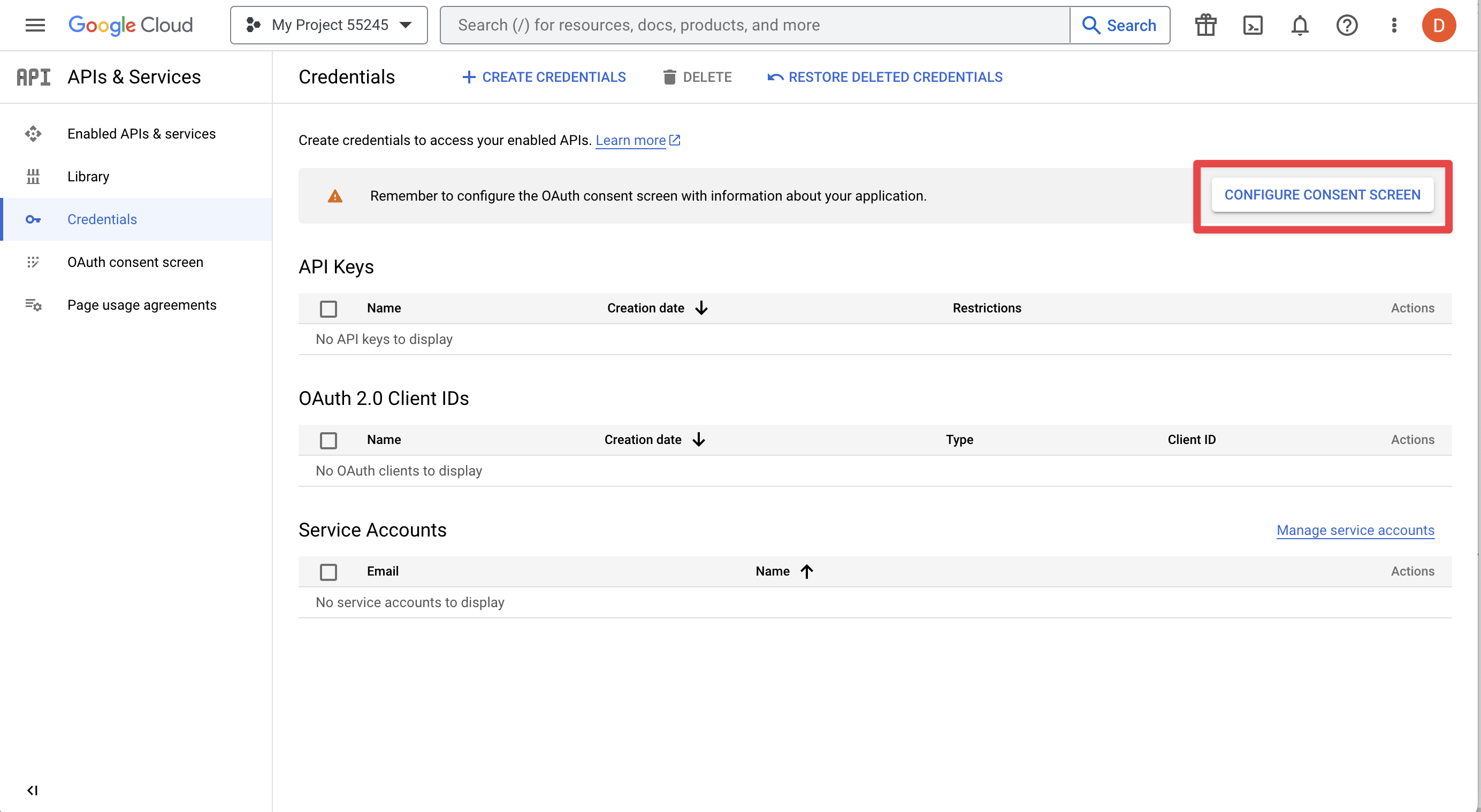
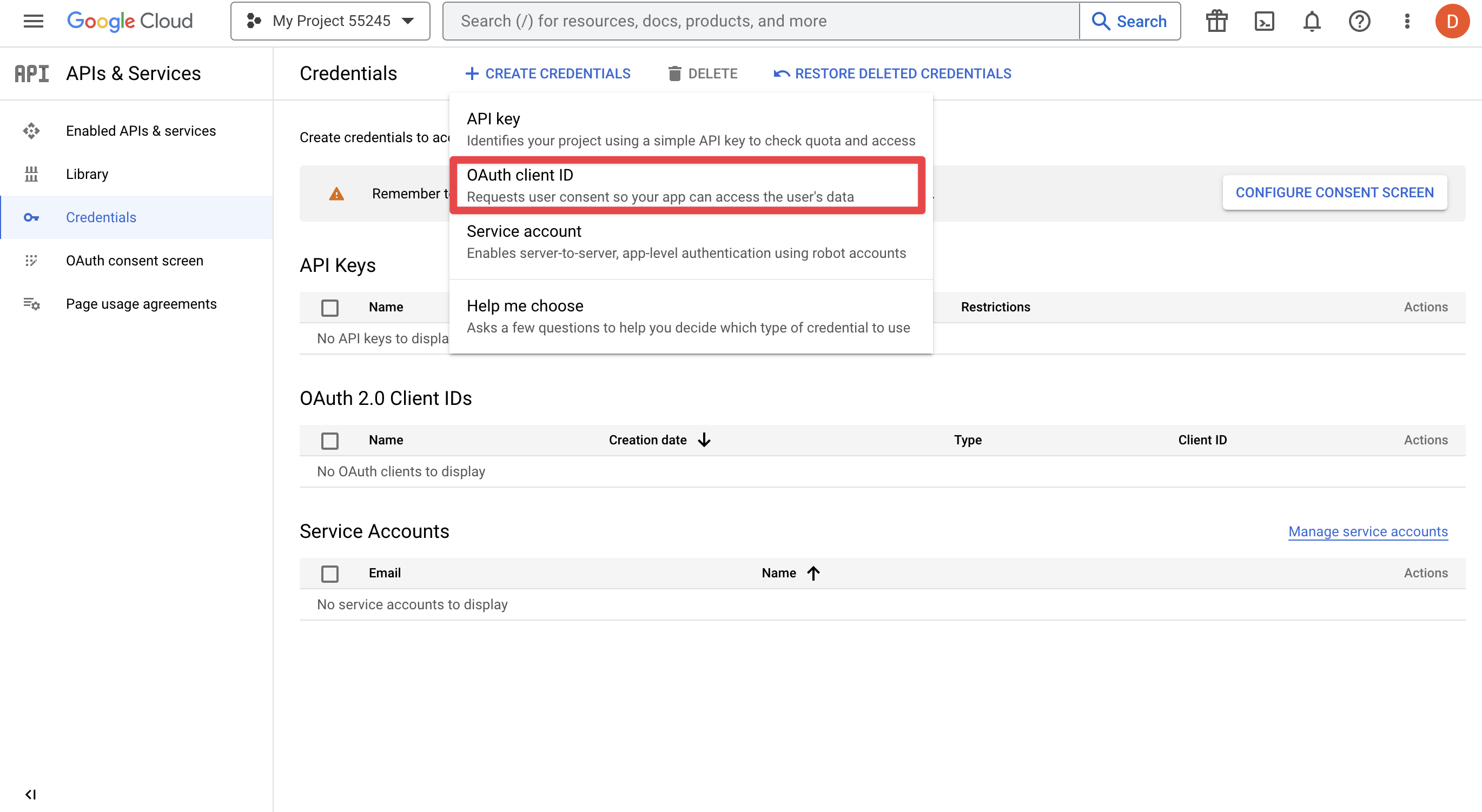
- Choose Create Credentials -> OAuth client ID and then click on Configure consent screen.

- Now you need to enter a Product name and you can fill any of the other optional fields you want. Click Save.
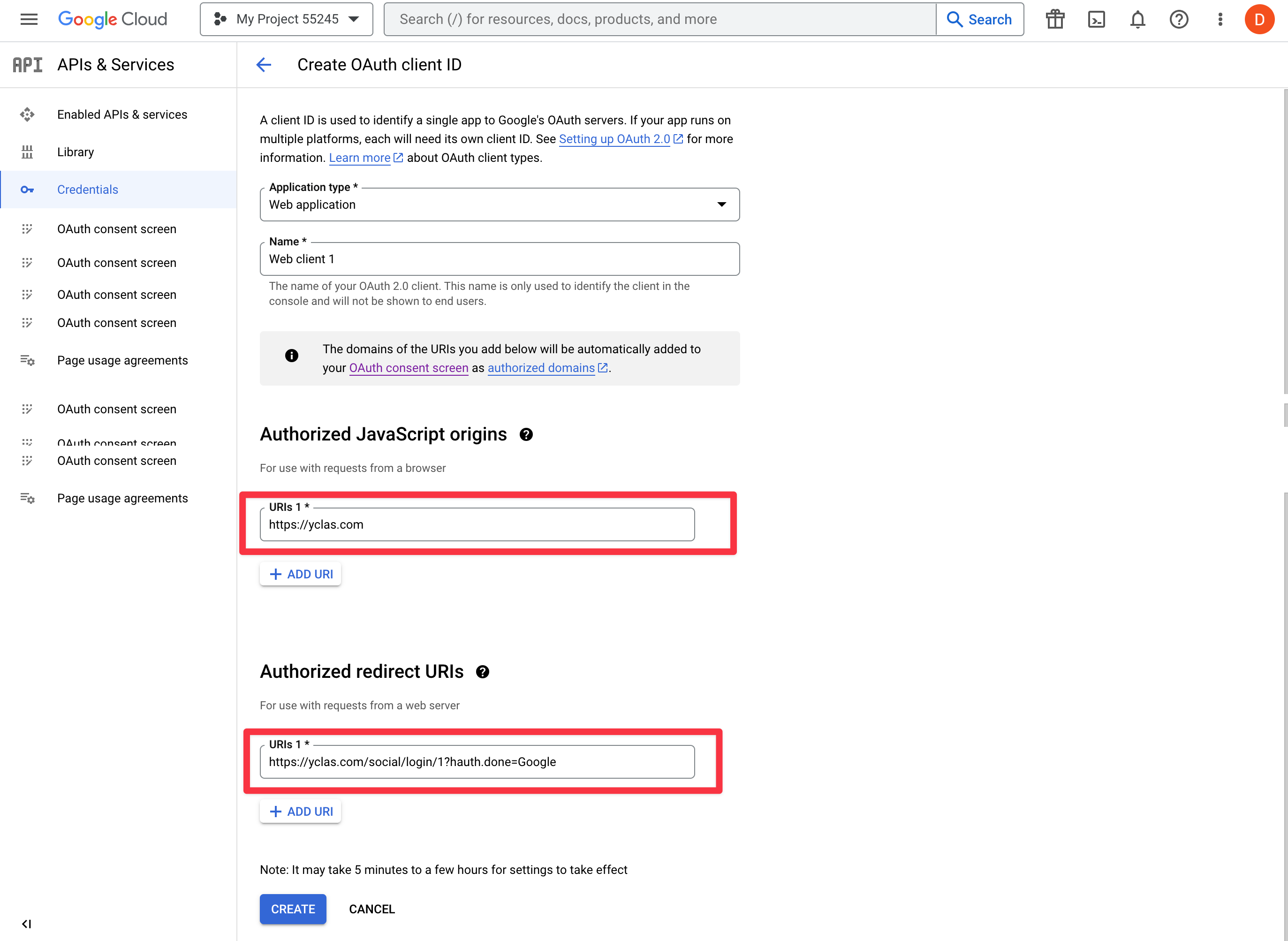
- After that, create a credential for OAuth client ID.

- Application type: Web application.
- Authorized Javascript origins: Your site URL here. ex:
https://yourdomain.com - Authorized redirect URI: ex:
https://yourdomain.com/social/login/1?hauth.done=Google

- Click Create.
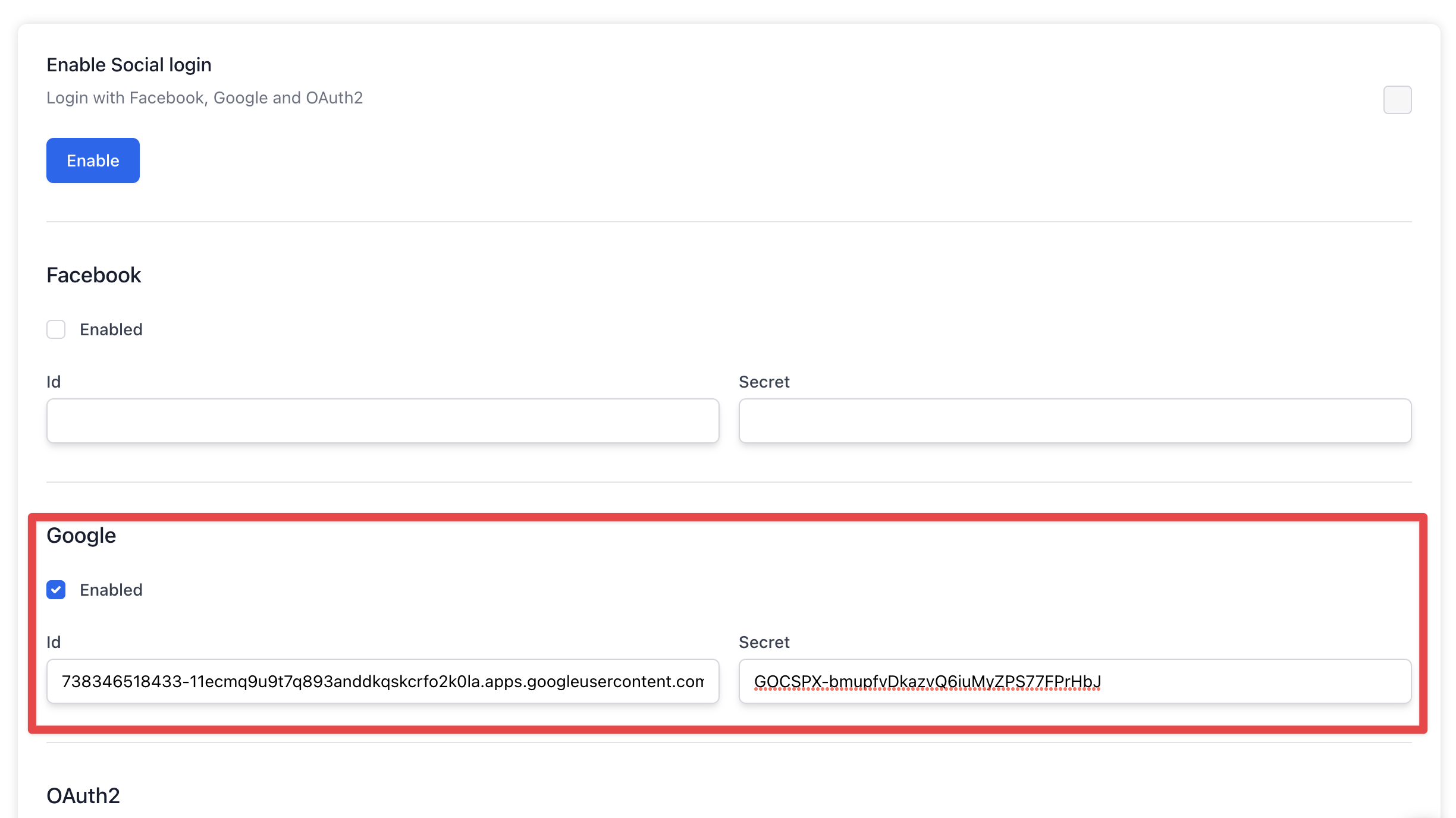
- Go to http://yourdomain.com/oc-panel/addons/sociallogin
- Enable Google
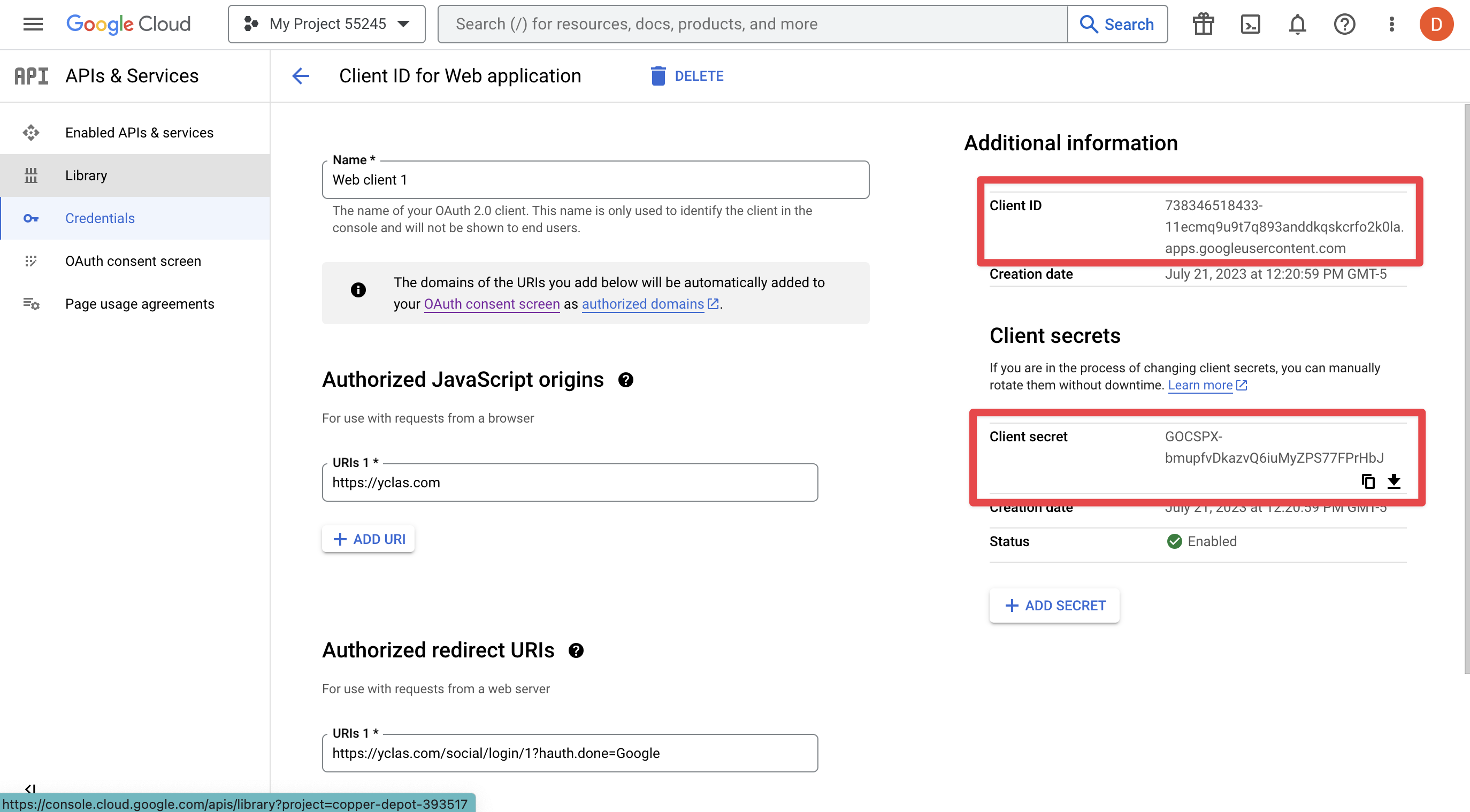
- Fill ID = Client ID as appears at Google page
- Fill Secret = Client secret as in Google


- Click Update in the bottom of the page
- Logout.
- Go to login, Google should appear there.
- You can now test it.
How to enable Facebook login
Since March 2018 it’s required to get an SSL certificate for your domain in order to use Facebook Login. If your website is hosted on yclas.com follow this guide to get an SSL certificate. If you are using Yclas Self-Hosted read more about it here.
This social login might change depending on Facebook.
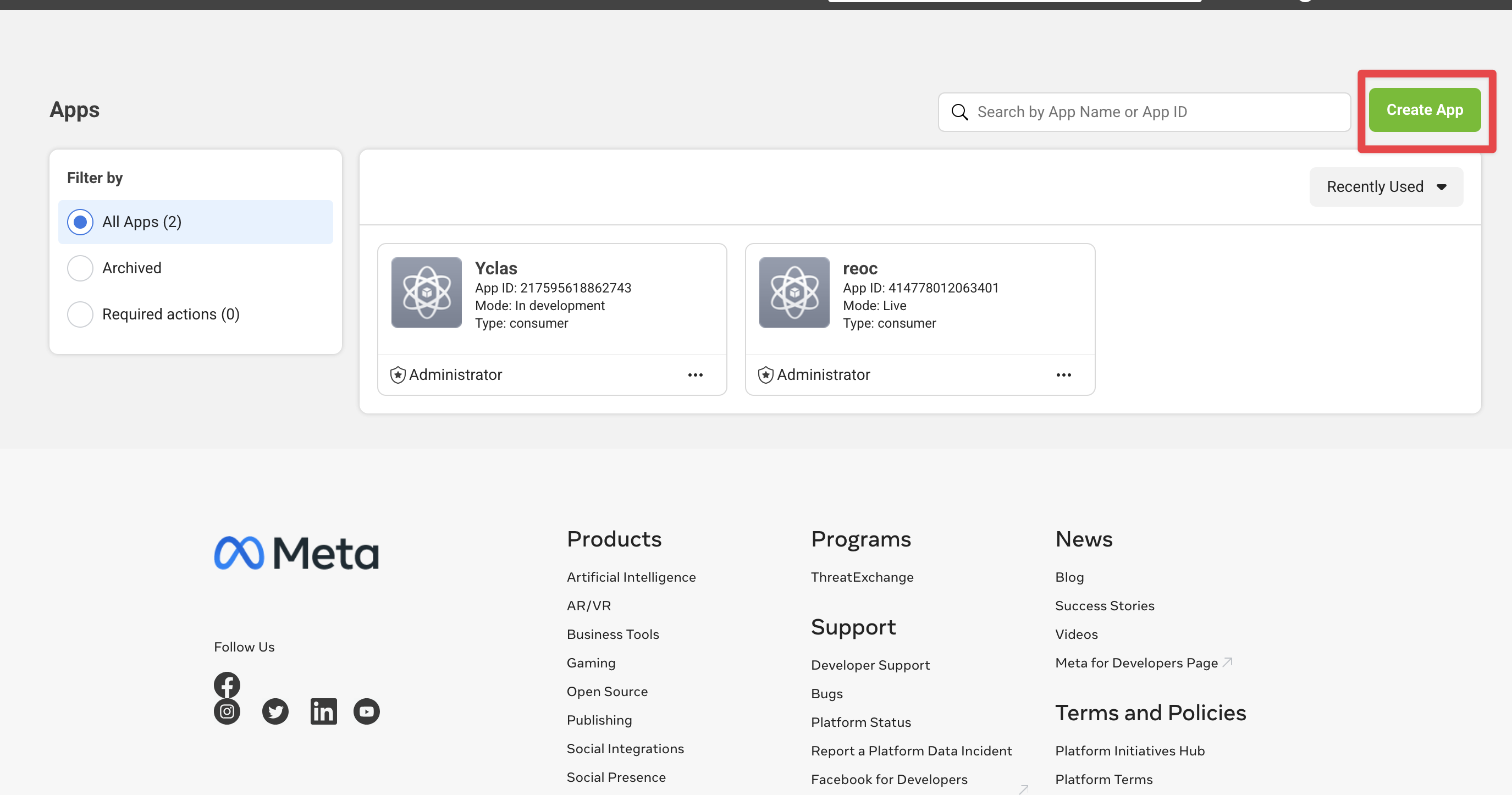
- Go to Facebook for developers.
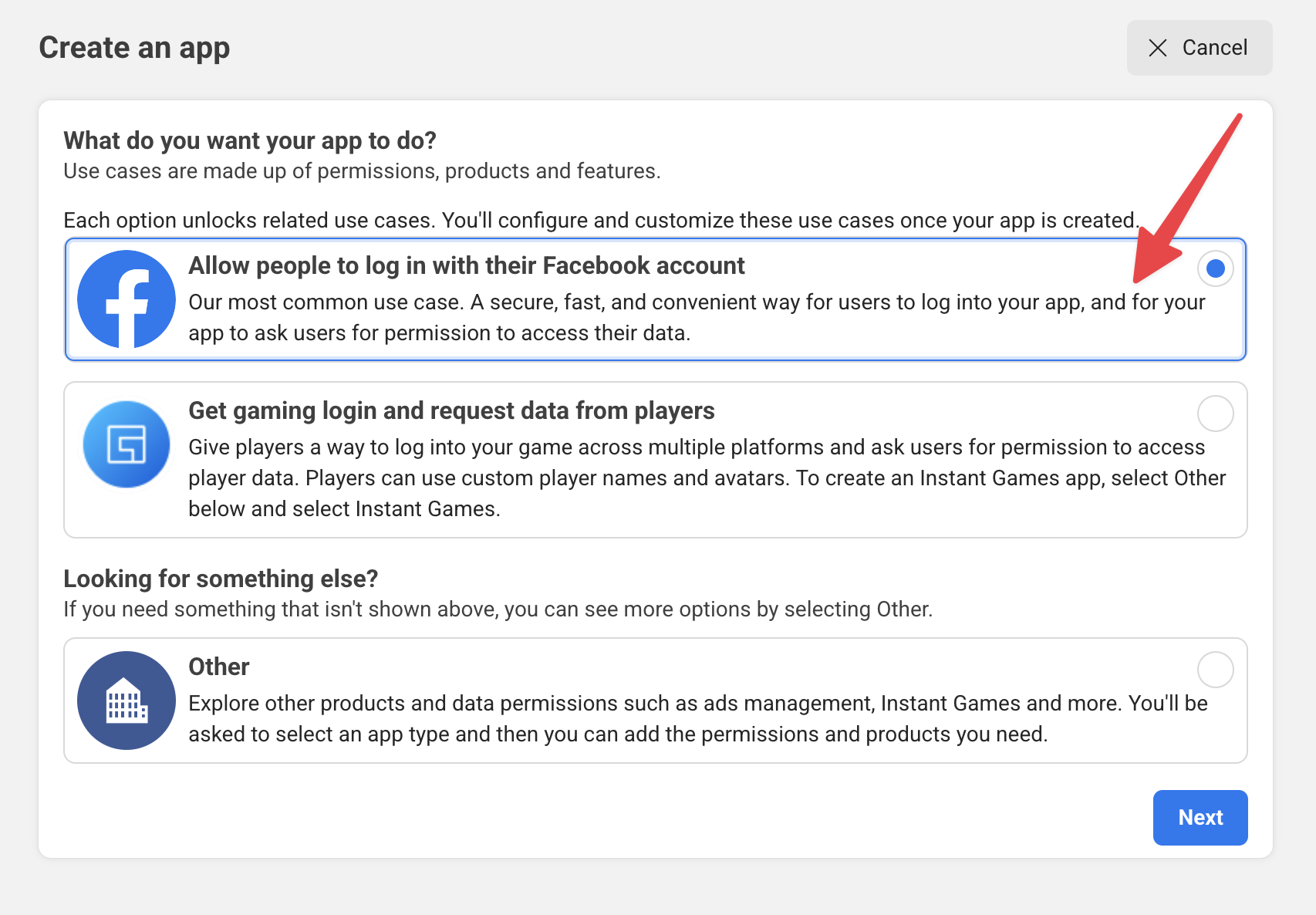
- Click Add a New App.

- Select "Allow people to log in with their Facebook account"

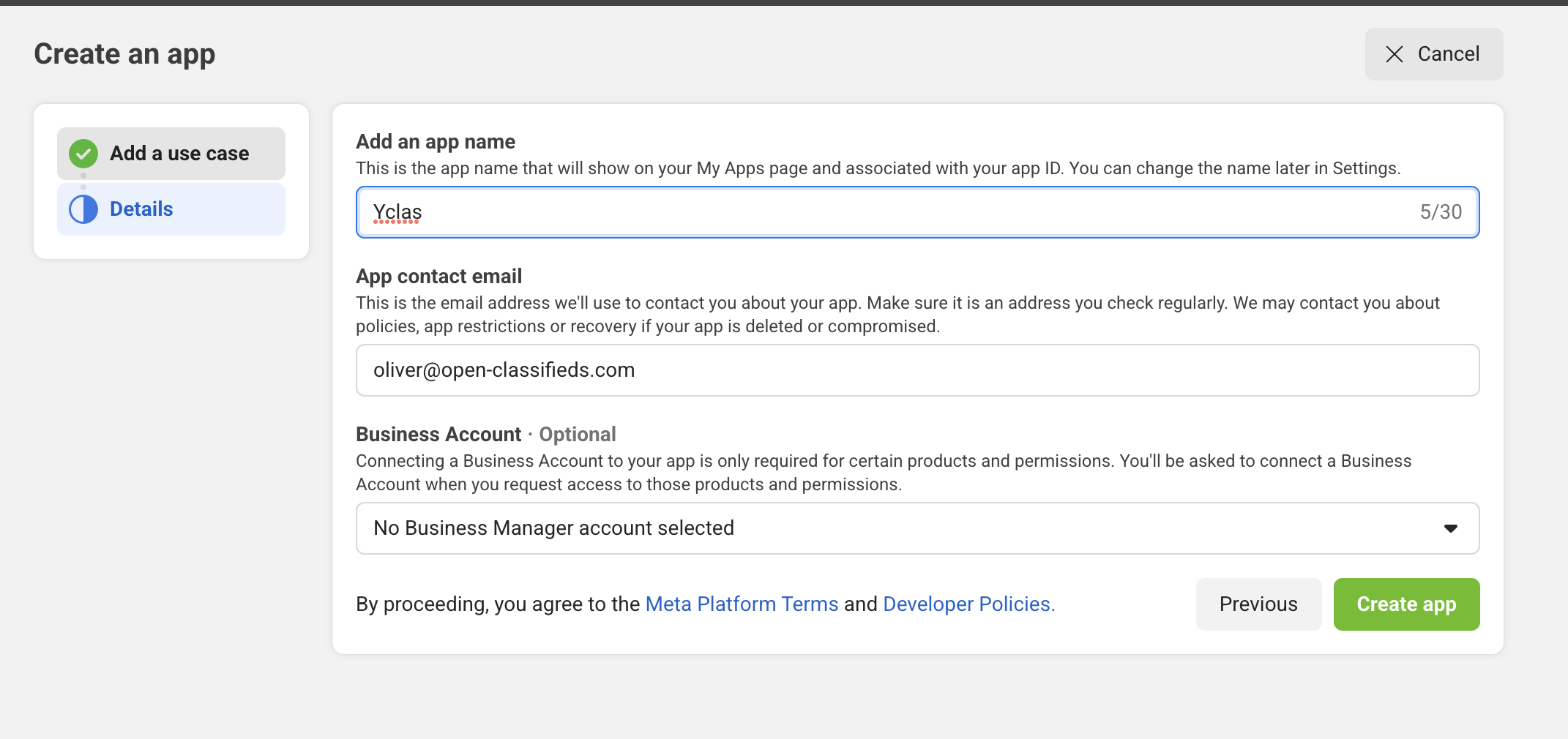
- Fill the fields Display Name and Contact Email.

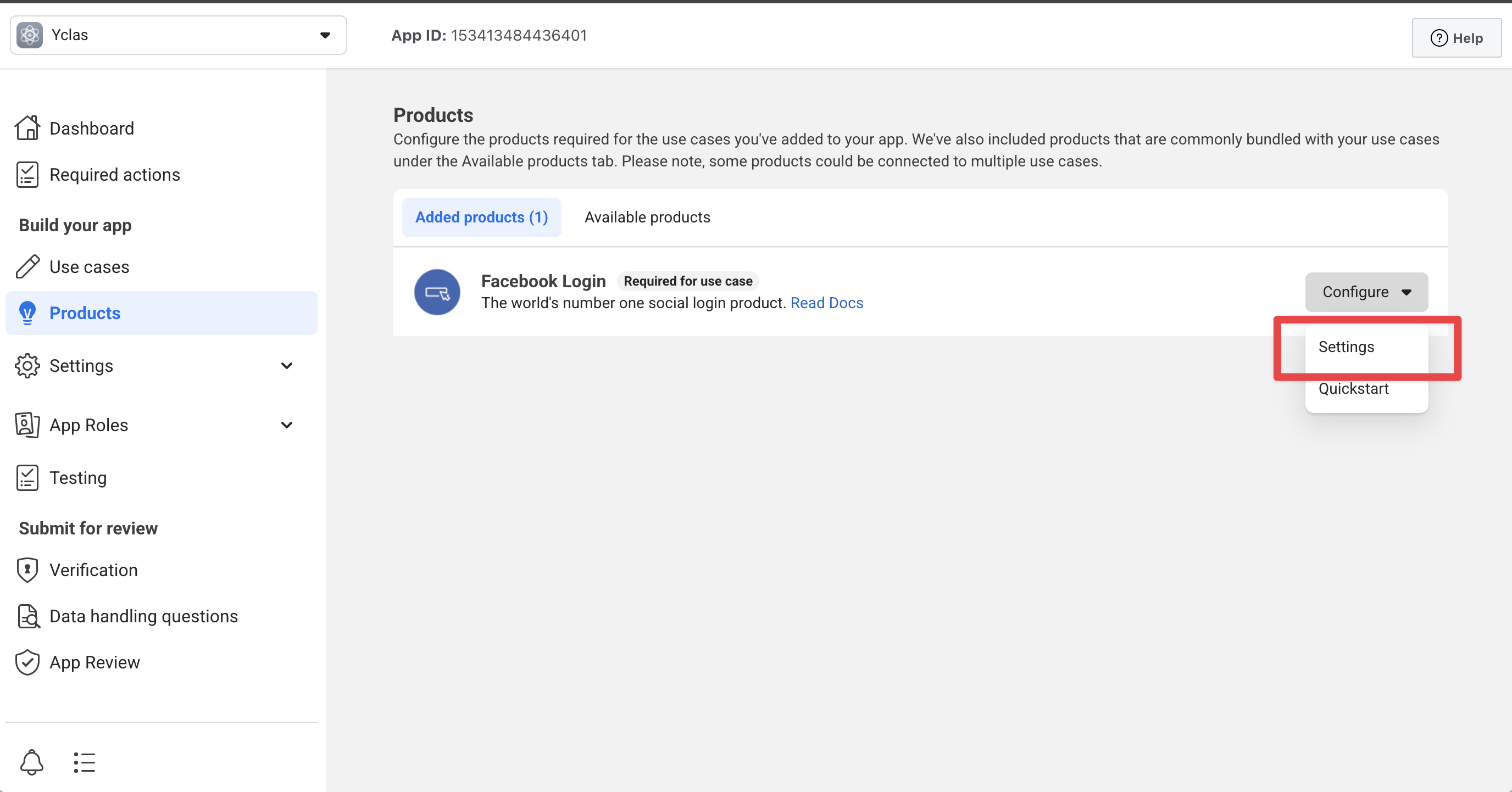
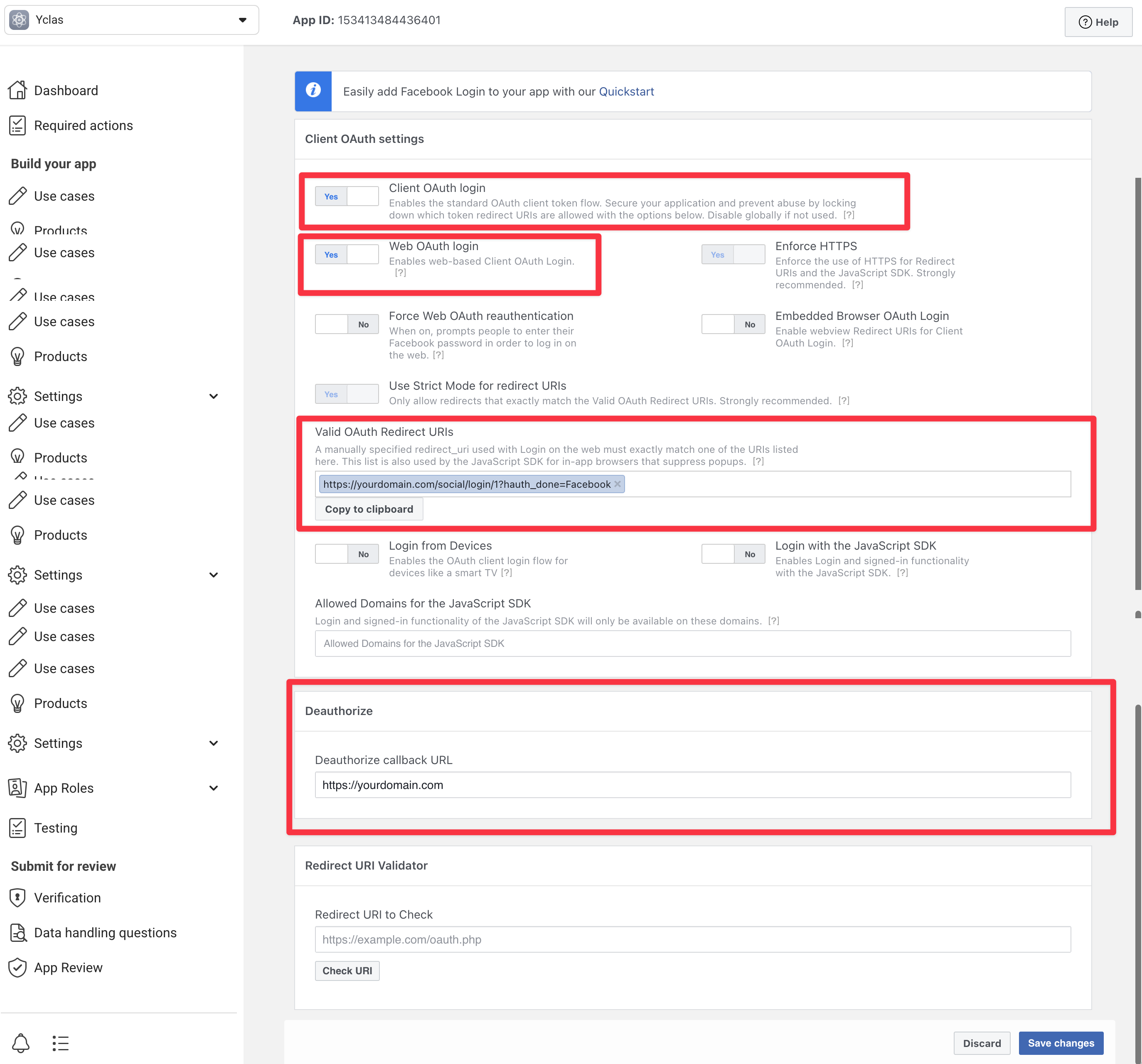
- Go to "Products" page and select "Settings" option and fill the fields:


Valid OAuth redirect URIs:
https://yourdomain.com/social/login/1?hauth_done=Facebook
or
https://yourdomain.com/social/login/1?hauth_done=Facebook
Deauthorize Callback URL: _https://yourdomain.com
- Click Save Changes.
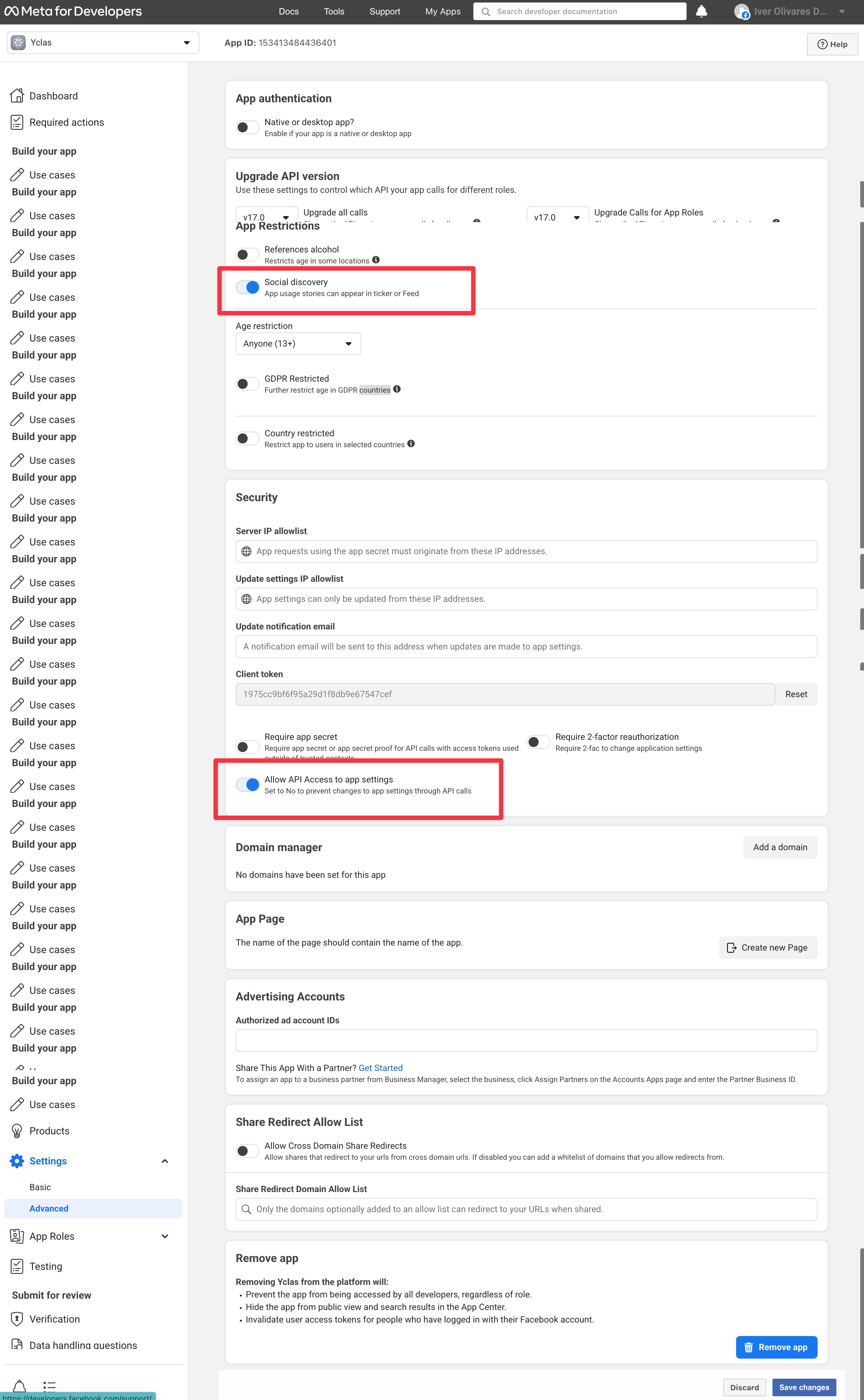
- Choose Settings -> Advanced and enable Social Discovery and Allow API Access to App Settings.

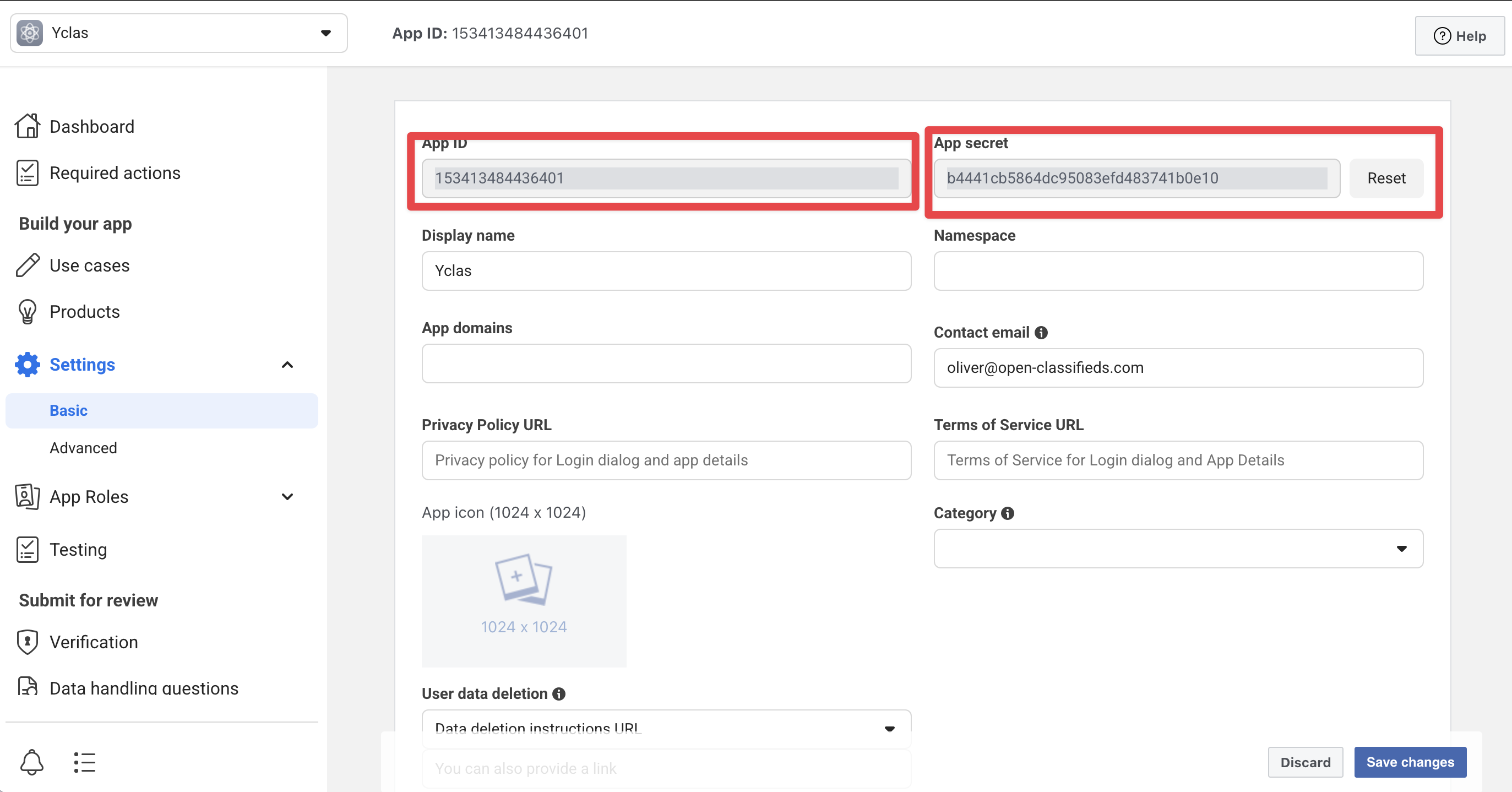
- Choose Settings -> Basic and copy your App ID and App Secret.

- Go to https://yourdomain.com/oc-panel/addons/sociallogin
- Enable Facebook
- Fill ID = App ID as appears at FB page.
- Fill Secret = App secret as in FB.
- Click Update in the bottom of the page.
- Logout.
- Go to login, Facebook should appear there.
- Now you can try it out.
